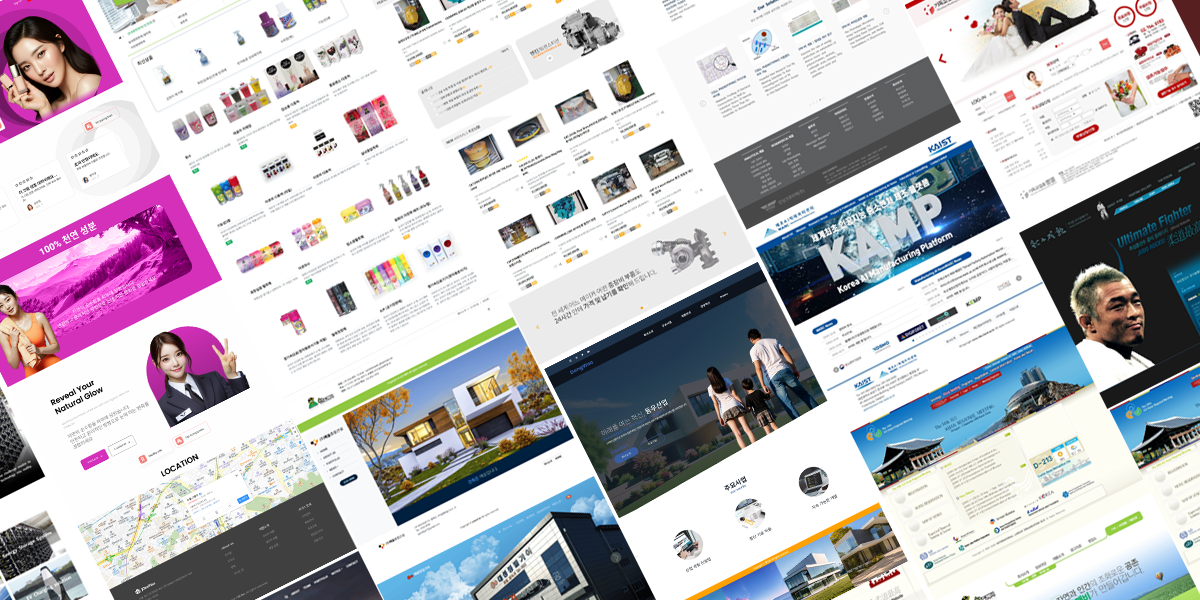
고객중심 맞춤형 홈페이지 제작
21년 경력의 노하우를 바탕으로 고객에게 최고의 가치와, 고객 중심의 맞춤형 웹솔루션을 제공합니다.
단순히 웹사이트를 제작하는 데에 그치지 않고, 고객의 비즈니스 목표와 사용자 경험을 최대한 반영한 맞춤형 솔루션을 제공합니다. 이를 위해 데이터 분석, 사용자 인터페이스 설계(UI), 사용자 경험 디자인(UX), 검색 엔진 최적화(SEO), 그리고 최신 웹 기술을 융합하여 보다 전략적이고 통합적인 웹 개발 서비스를 제공합니다.
또한 고객사의 타겟층에 최적화된 콘텐츠와 마케팅 캠페인을 제안하여 고객의 브랜드 가치를 극대화하고, 시장에서의 경쟁력을 강화할 수 있도록 지원 하겠습니다.
우리의 목표는 단순한 웹사이트 제작을 넘어, 고객의 디지털 비즈니스 성공을 견인하는 강력한 파트너로서 자리매김하는 것입니다. 이를 위해 지속적인 학습과 혁신, 그리고 고객의 목소리에 귀 기울이는 자세를 통해 최고의 결과를 도출해 나갈 것입니다.

최신 트랜드를 반영합니다

스마트 데이터 분석
데이터 인사이트를 통해 최적화된 웹 경험 고려

반응형 디자인 접근
유동적 그리드 시스템으로 다양한 화면 크기 대응

미래 지향적인 웹 디자인
최신 기술 트렌드를 반영한 사용자 중심 웹 디자인

경영컨설팅을 통한 마케팅전략
전문 경영인의 마케팅 컨설팅을 통해 홈페이지 마케팅 전략을 최적화하고, 잠재 고객과의 소통을 강화하며, 전환율을 극대화.

PWA (Progressive Web App)
웹사이트를 모바일 앱처럼 사용 가능 하도록 제작. 빠른 로딩 속도와 오프라인 기능을 제공하여 사용자 편의성 증대.

MVP(Minimum Viable Product)
린 스타트업(Lean Startup)을 위한, 고객의 피드백을 받아 최소한의 기능(features)을 구현한 홈페이지 / 웹앱 제작

헤드리스 CMS
헤드리스 CMS를 활용하여 웹사이트의 콘텐츠 관리를 효율적으로 수행하고, 다양한 채널에 콘텐츠 배포

브랜드 스토리텔링
브랜드 스토리텔링 강화

뉴모피즘
소프트 UI와 현실적 텍스처를 결합한 새로운 디자인 패러다임 적용

접근성 (Accessibility)
모든 사용자가 웹사이트를 편리하게 이용할 수 있도록 접근성을 고려한 디자인. 웹 콘텐츠 접근성 지침(WCAG) 준수, 모든 사용자에게 포용적인 웹 경험 제공

3D 디자인
3D 디자인을 통해 제품이나 서비스를 더욱 실감나게 표현하여 사용자의 몰입도 상승. 3D 모델링과 애니메이션을 활용하여 차별화된 웹사이트 구축

다크 모드 최적화
사용자 선호도와 기기 설정에 따른 자동 다크 모드 전환 기능 구현
컨텐츠의 시각적 효과성 강화
고정된 스크롤링
(Fixed Scrolling Elements)
고정된 스크롤링 요소는 중요한 정보나 CTA를 항상 사용자의 눈에 띄게 유지하여, 전환율을 높이는 데 기여합니다
스크롤 트리거 애니메이션
(Scroll-Triggered Animations)
스크롤에 따라 움직이는 애니메이션은 사용자와의 인터랙션을 유도하고, 콘텐츠의 흥미를 더해줍니다.
애니메이션 효과와 마이크로인터랙션
(Animation Effects and Micro-Interactions)
애니메이션과 마이크로인터랙션은 사용자 참여를 유도하고, 웹사이트를 더욱 다이나믹하고 몰입감 있게 만듭니다.
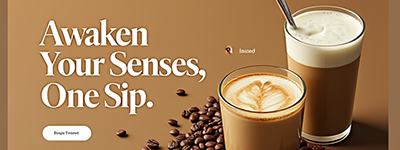
풀스크린 비주얼
(Fullscreen Visuals)
풀스크린 비주얼은 감각적이고 몰입적인 사용자 경험을 제공하며, 웹사이트의 첫 인상을 강렬하게 만들어줍니다.
비디오 배경
(Video Backgrounds)
웹사이트의 첫인상을 강하게 남기기 위해 배경에 고화질 비디오를 사용하여 몰입감을 제공합니다.
오버랩 디자인
(Overlapping Design Elements)
이미지, 텍스트, 그래픽이 겹쳐지는 디자인은 현대적이고 고급스러운 느낌을 주며, 시각적 관심을 끌게 합니다.
몰입형 비주얼 히어로 섹션
(Immersive Visual Hero Sections)
몰입형 비주얼 히어로 섹션은 방문자의 시선을 즉시 사로잡아 브랜드 스토리를 전달하는 데 최적화되어 있습니다.
패럴랙스 효과
(Parallax Effect)
배경과 전경 요소가 서로 다른 속도로 움직이는 패럴랙스 효과를 통해 입체감을 더하고, 사용자에게 깊이 있는 경험을 제공합니다.
호버 효과와 인터랙티브 요소
(Hover Effects and Interactive Elements)
사용자 상호작용을 유도하는 다양한 호버 효과와 애니메이션을 통해 웹사이트의 동적 요소를 강화합니다.
AI 기반 전략적 콘텐츠 생성 - 현대 비즈니스의 필수 요소
AI-Powered Strategic Content Generation: A Must for Modern Business
AI가 선도하는 맞춤형 웹 제작
4차 산업혁명 시대에 AI는 비즈니스 성공의 핵심 요소입니다. 2005년부터 디지털 혁신을 선도해 온 저희는 4차 산업혁명의 핵심인 AI 기술을 웹 솔루션에 완벽히 통합하여 비즈니스의 미래를 재정의합니다. 빅데이터 분석과 머신러닝 알고리즘을 활용해 각 산업 분야에 최적화된 마케팅 전략을 제공하고자 노력하고 있습니다. AI 기반의 경쟁사 벤치마킹, SWOT 분석, 그리고 소비자 행동 패턴 분석을 통해 인간의 한계에 다가서는 insight로 차별화된 포지셔닝 전략을 제시하고자 합니다.

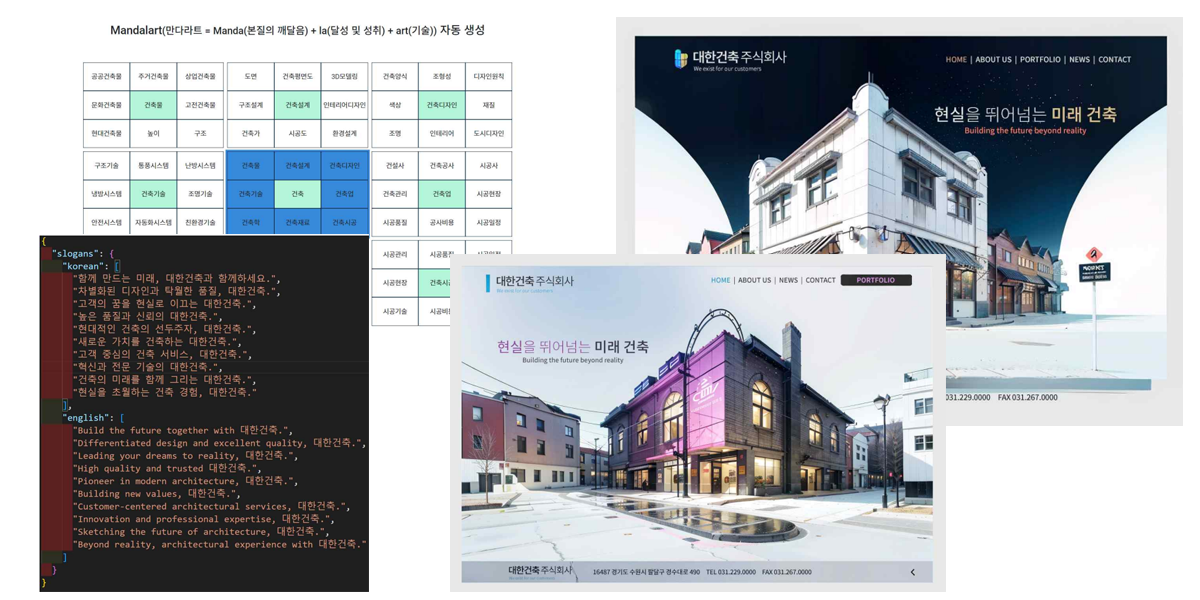
< 자동화된 AI 컨텐츠 생성 >

AI 도입으로 인한 비용 절감
Cost Reduction Through AI Integration
AI 기반 자동화 시스템 도입으로 개발 기간을 단축하고, 비용을 절감하여 고객에게 더욱 합리적인 가격으로 고품질의 웹사이트와 서비스를 제공합니다.
비용 절감, 가치 극대화

-
와이드홈 by
(주)아이아이비
주소 : (우 : 16875) 경기도 용인시 수지구 현암로99 202호
Tel : 050-2222-1222 (02-6405-4661, 010-9249-0226)
Fax : 050-2222-1220
e-Mail : biz@widehome.com
사업자번호 : 671-87-01535
통신판매업 신고 : 제2020-용인수지-0039호
계좌안내 : 우리은행 1005-603-849195 (주)아이아이비
Copyright ⓒ since 2005 와이드홈 All Rights Reserved.